零基础搭建个人博客
前言
在经过几天努力下,我的Blog也算是搭建完了,在此给需要的人出个教程
简单说一下这个Blog的优点:
- 无需购买服务器
- 无需购买域名
- 方便快捷
准备
开始
对于完全不会使用的新手,输入完一个命令记得按一下回车键
同时按下Win键和R键(或者点击“开始菜单”->点击“运行”),打开运行窗口,输入“cmd”,然后输入以下命令,结果与下图相同则说明安装正确,若不正确可以卸载软件重新安装,依次输入如下两条命令然后回车,如图显示版本号,即表示安装成功。
1 | node -v |
1 | npm -v |

- 估计大家都有被“墙”挡在外面的经历,安装hexo为了避免出现类似情况,我使用淘宝NPM镜像,输入以下命令等待安装完成
1 | npm install -g cnpm --registry=https://registry.npm.taobao.org |

- 安装完成再输入如下命令查看,显示版本号即代表安装成功
1 | cnpm -v |

- 接下来使用下面的命令安装hexo框架
1 | cnpm install -g hexo-cli |
- 等待hexo安装完成后使用下面命令查看是否安装成功,如下图显示即为安装完成
1 | hexo -v |

- 接下来在电脑上新建一个blog文件夹,该文件夹用于存放你的博客文件,然后右键单击选择“Git Bash”

- 使用下面的命令初始化hexo,将项目文件克隆到本地
1 | hexo init |

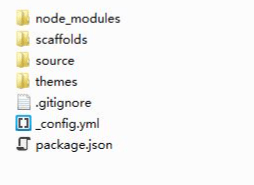
- 等待克隆完成后,会发现我们刚才创建的blog文件夹里面产生了以下文件

- 用下面这个命令,启动本地预览
1 | hexo s |


浏览器访问地址 http://localhost:4000 ,即可看到一个初始化的博客,暂停本地访问按Ctrl+C

部署
- 接下来我们将博客部署到码云上面去,这样别人才能访问
- 登录码云,新建公开仓库,路径如图填写,与归属名一致,必须严格按照此格式,不然会影响访问,其它选项默认即可


- 接下来在git命令工具输入如下命令,安装一个Git部署插件,等待安装完成后会如下图显示的一个文件夹
1 | cnpm install --save hexo-deployer-git |

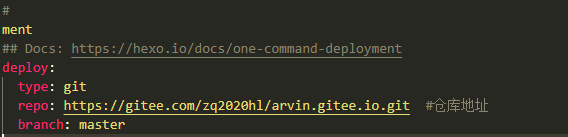
- 然后我们打开博客根目录下的_config.yml这个文件,到文件最底部,找到图片所示内容进行编辑



- 用如下命令将本地博客推向Gitee仓库
1 | hexo d |
或者
1 | hexo deploy |

- 等待推送完成之后,我们在仓库开启Gitee Pages服务,要注意的是,以后我们更新博客,每一次推送到远端仓库后都要手动更新一下Gitee Pages页面


到这里,我们的博客就已经部署成功了,Gitee Pages页面提供的网址就是我们的站点地址
博客文章发布流程
- 在博客根目录下/source/_posts路径下,存放的是我们的博客文章,都是Markdown格式的
- 写好文章后前往博客根目录blog文件夹下,鼠标右键打开Git Bash进行以下操作
在本地更新(包括平时文件的修改,内容的添加)博客后,用下面这个命令清除根目录下的文件public
1 | hexo clean |
再用下面这个命令在博客根目录下文件生成新的文件public
1 | hexo g |
再用下面这个命令进行本地预览
1 | hexo s |
确认无误后,用下面这个命令推向远端仓库
1 | hexo deploy |
或者
1 | hexo d |
最后去上文提到的Gitee Pages更新一下就完成博客的发布以及内容的更新了
关于博客主题
博客的默认主题一般都是很丑的,所以难免我们要更换主题
Hexo博客的主题是放在根目录的/themes目录下的,如图:

你可以去网上下载自己喜欢的主题,然后打开根目录下的_config.yml文件,如下图修改theme这一项为你安装的主题名称即可

本站主题:Butterfly,点击访问
本文改自:JC小站,点击查看原文
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 Arvin's Blog!
评论