c:foreach与th:each
Thymeleaf中th:each的用法
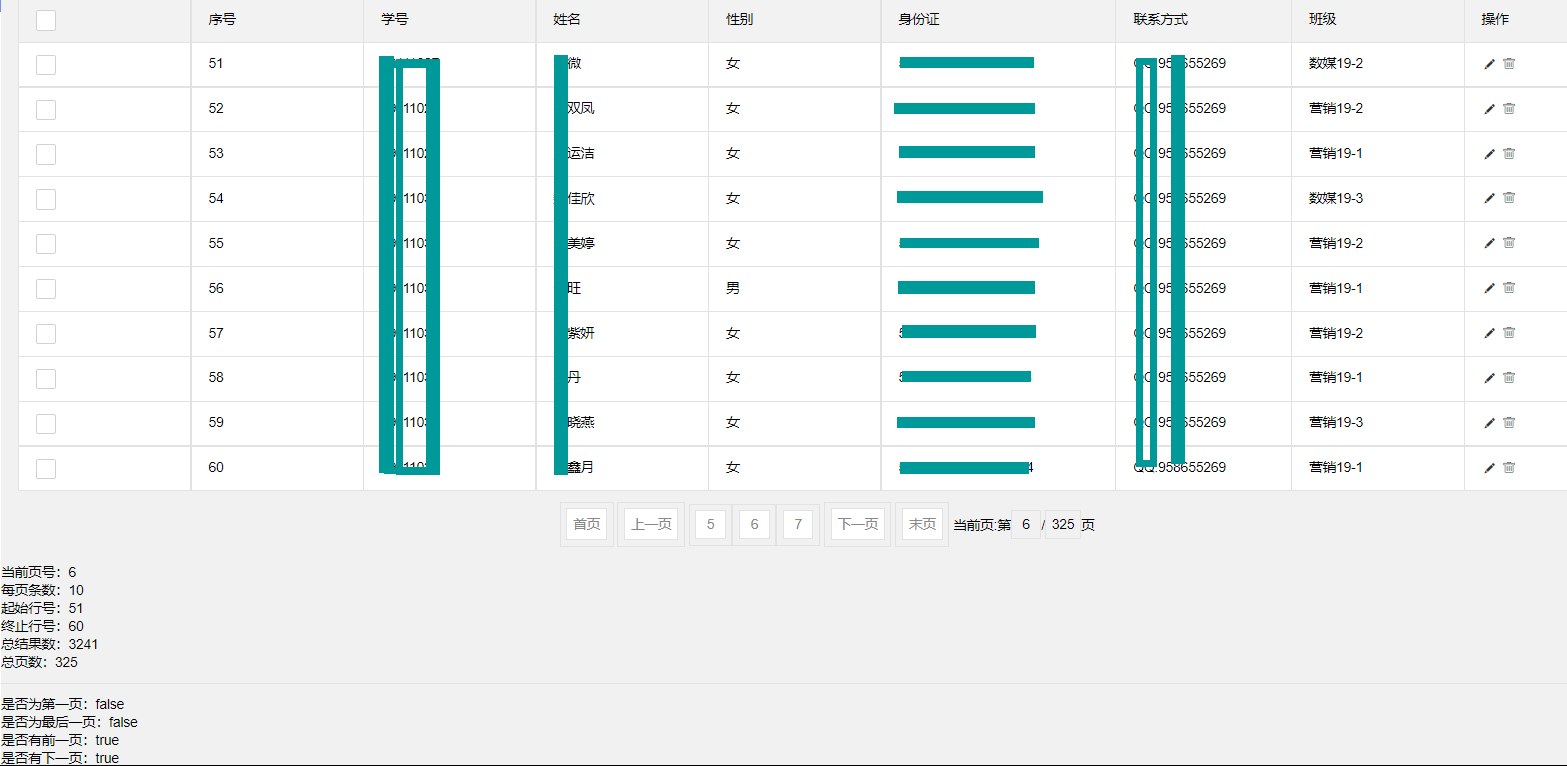
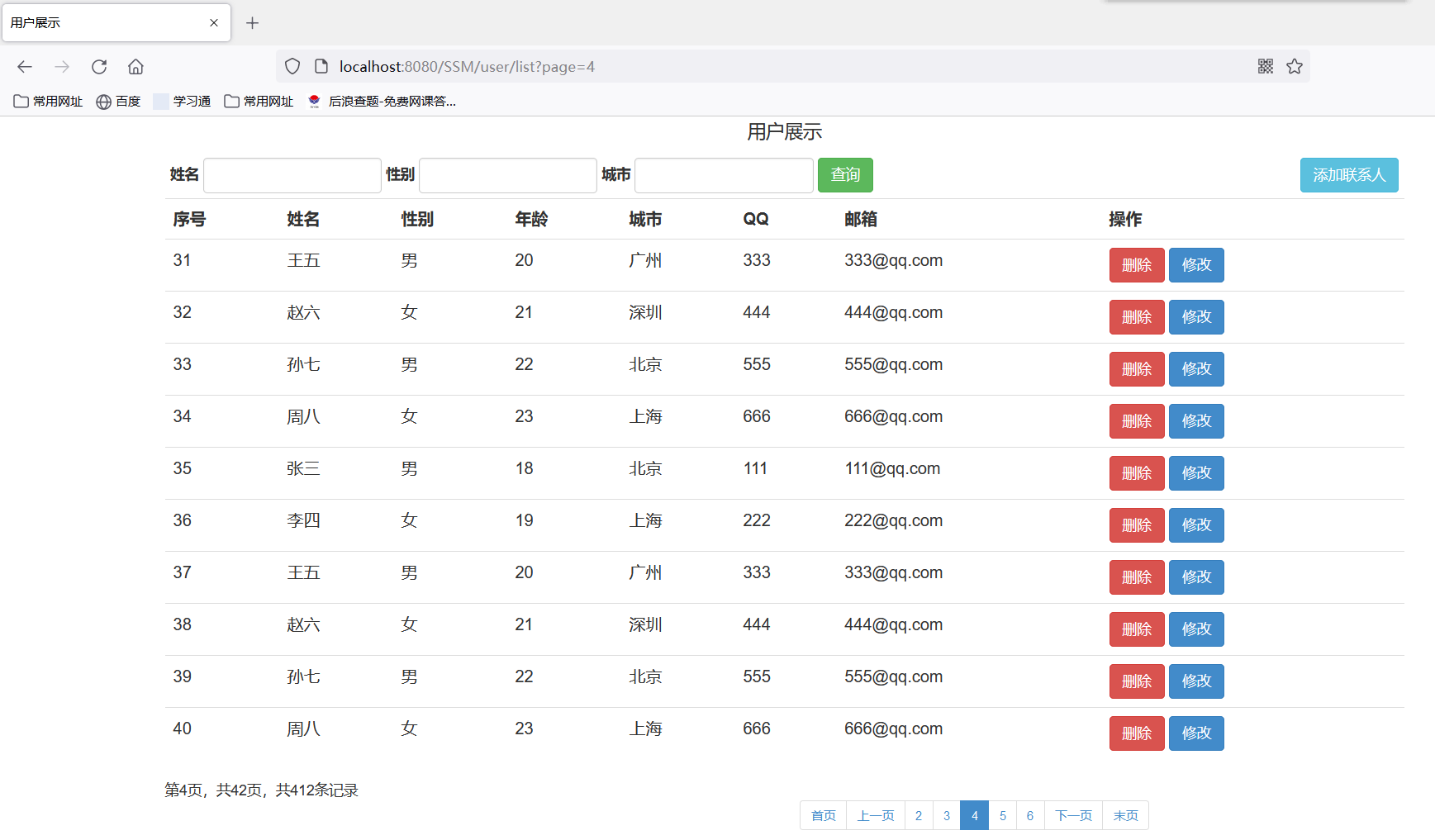
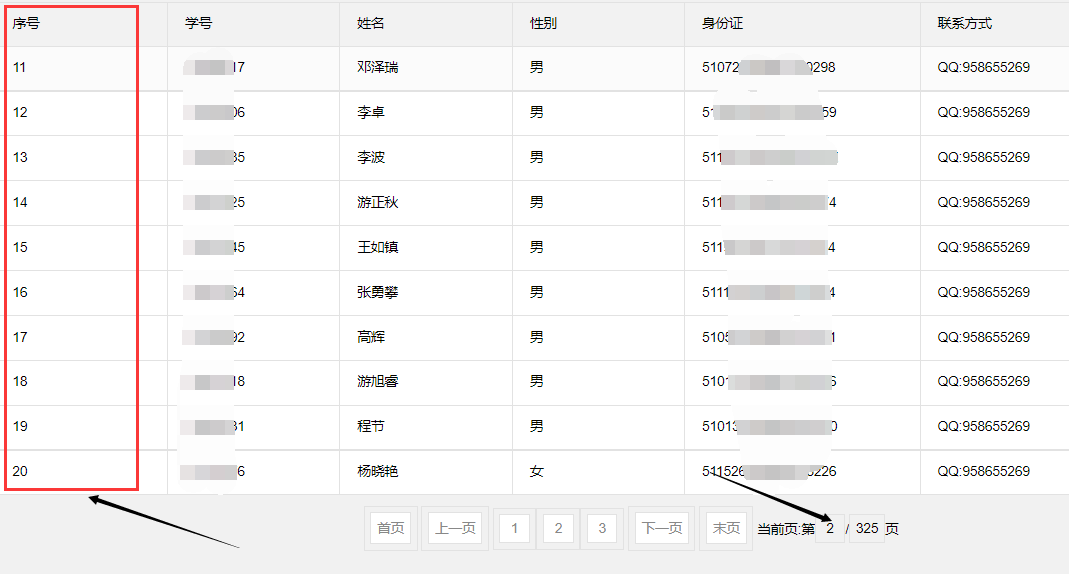
在后端数据库在前端用表格展示时,为了更清楚地知道当前有多少条数据,需要在每一行前方都加上自增的序号。
th:each循环迭代语法:
1 | th:each="obj,itemStat:${objList} |
itemStat称作状态变量,属性有:
index:当前迭代对象的index(从0开始计算)
count: 当前迭代对象的index(从1开始计算)
size:被迭代对象的大小
current:当前迭代变量
even/odd:布尔值,当前循环是否是偶数/奇数(从0开始计算)
first:布尔值,当前循环是否是第一个
last:布尔值,当前循环是否是最后一个
具体使用:
1 | <!--自增序号--> |
效果:

JSTL中<c:foreach>的用法
c:forEach varStatus 属性
current: 当前这次迭代的(集合中的)项
index: 当前这次迭代从 0 开始的迭代索引
count: 当前这次迭代从 1 开始的迭代计数
first: 用来表明当前这轮迭代是否为第一次迭代的标志
last: 用来表明当前这轮迭代是否为最后一次迭代的标志
begin: 属性值
end: 属性值
step: 属性值
例如:
1
2<c:forEach items="${sessionScope.userList}" var="userItem" begin="1" end="10" step="3" varStatus="userStatus"> XXX
</c:foreach>
实例解读: 对 session 对象存储的 userList 集合对象进行遍历,每次访问的项暂时存储在 userItem 变量中,从索引 1 开始至索引 10 进行访问,但不是依次访问,每隔 3 个元素访问一次。每次访问项的状态相关值由 userStatus 对象暂存。
<c:foreach> 的 varStatus 属性暂存项的相关状态属性,可由 EL 表达式引用。
1 | ${userStatus.index} 此项的索引,从0开始 |
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 Arvin's Blog!
评论